Scarky 提供線上出程式題目的平台
出了一道好题目却不知道该怎样投递到各大OJ上?现在不用担心这个问题了,因为你可以直接把自己的Blog变成一个OJ。Scarky是一个建立在SPOJ系统上的OJ平台。所不同的是,任何人无需注册便可以编写自己的题目并发在自己的网站上与网友分享,并且网友们提交答案时也不需要进行注册。这个网站的功能还在不断扩充中,但目前就Programming Challenge模块看来,这个网站已经很强大了。以后我有了好题目就用这种方式和大家分享了,这里先试用一下,题目来源好像是某次USACO月赛。
創建題目
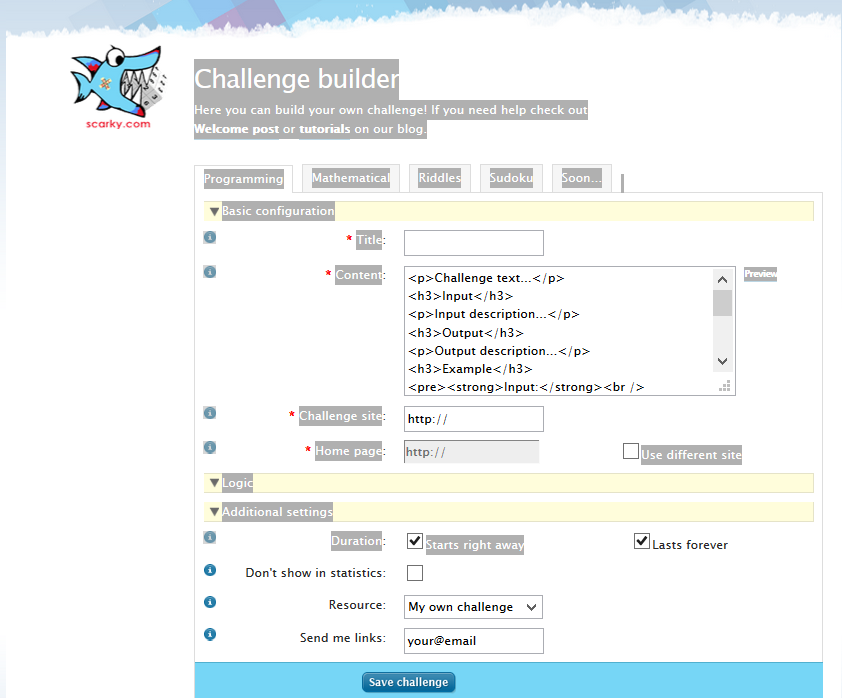
- 點進網站,點選創建自己的題目,您將會看到下圖的訊息,記得要求它寄封題目鏈結到你的信箱。這些題目內容稍後還能修改。
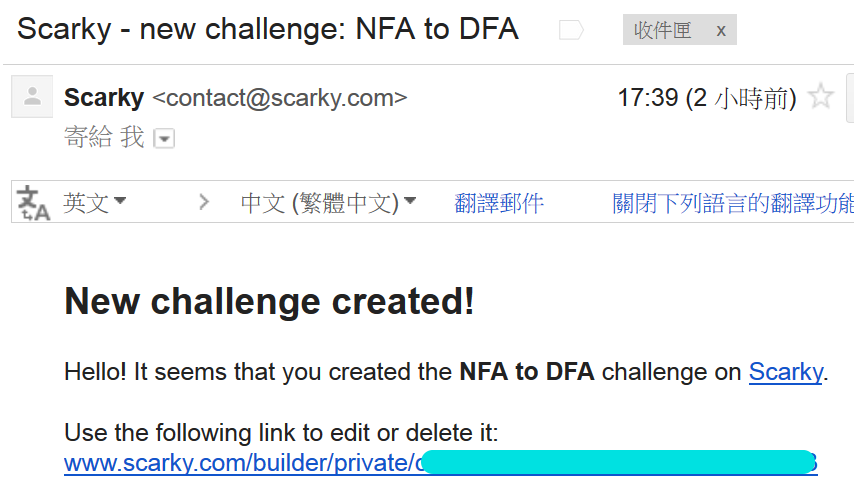
- 在信封中,將會收到編輯頁面鏈結。
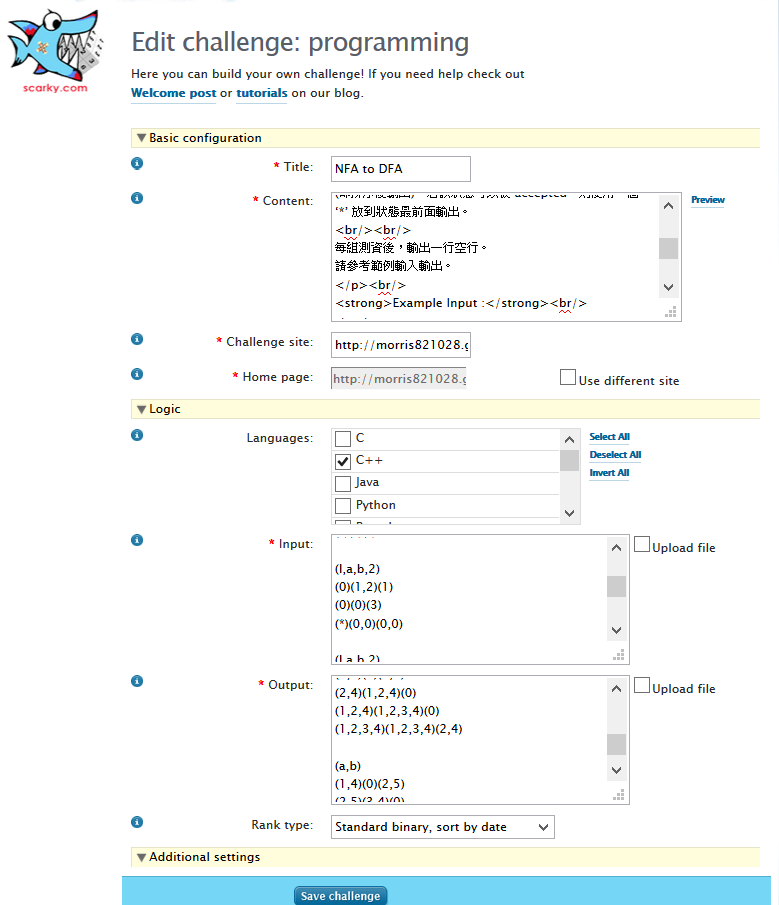
- 回到編輯頁面,將可以把輸入輸出測資放上去,最後按儲存訊息即可。
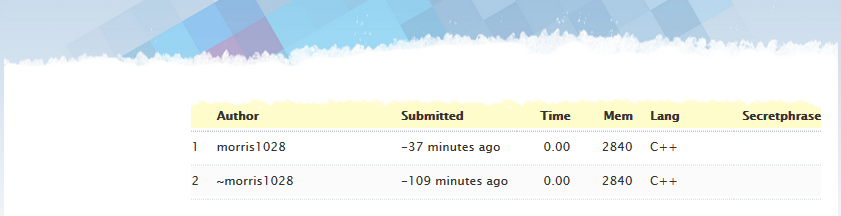
基本上這裡都採用嚴格比對,也就是多空白多換行字符都是不行的。 - 編輯者還能看到目前的統計資料。為什麼身為管理者看不到別人上傳的代碼,這不科學。
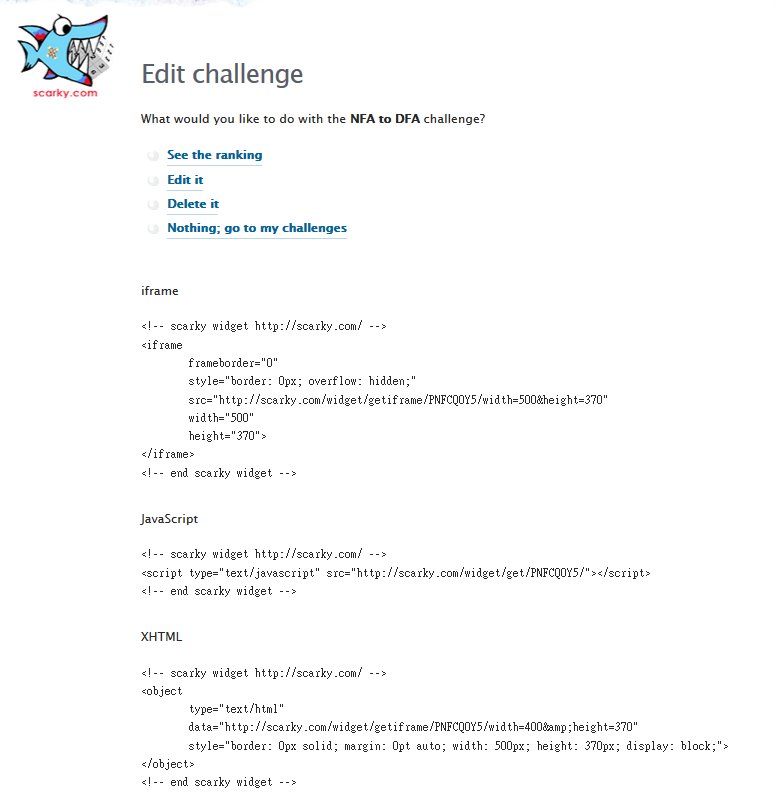
- 放上博客有三種方式。

使用心得
- 正如上方的題目,編輯頁面要打 HTML,這點不科學也不方便。
- 頁面顯示上就是固定,大小無法更動。
- 題目生存期限有多久?曾經放著一年前的題目還在。
- HTML 打好放上去,編輯時從曾經打過的
<br/>會消失。 - 最後附上簡單的測試。
<strong>題目描述</strong><br/><br/> <p> 請將 NFA 轉換成 DFA,不用進行最佳化。 </p><br/> <strong>輸入描述</strong><br/><br/> <p> 輸入只會有一筆 NFA 描述,輸入以 EOF(end-of-file) 為結尾。 <br/><br/> 略 ... </p><br/> <strong>輸出格式</strong><br/><br/> <p> 輸出對於每一組 DFA,格式如下。<br/> 輸出第一行為字母集 CDFA (按照字典順序輸出)。<br/> <br/> 略 ... </p><br/> <strong>Example Input :</strong><br/> <pre> (l,a,b,2) (2,0)(3,0)(0,0) (0,0)(4,5)(0,0) (0,0)(0,0)(4,0) (0,0)(5,0)(5,0) (*,*)(*,*)(*,*) 略 ... </pre> <strong>Example Output:</strong><br/> <pre> (a,b) (1,2)(*3,4,5)(0) (*3,4,5)(*5)(*4,5) (*5)(0)(0) (*4,5)(*5)(*5) 略 ... </pre>
Hexo
- 文章格式
title: Scarky 您的博客線上檢測系統 date: 2014-04-17 19:35:27 tags: [Scarky, ACM, Judge] categories: 出題解題 scarky: PNFCQOY5 - 文章顯示
theme/layout/_partial/post/article.ejs 1234567891011121314151617181920212223<div id="main" class="<%= item.layout %>" itemscope itemprop="blogPost"><article itemprop="articleBody"><%- partial('header') %><div class="article-content"><%- partial('gallery') %><% if( table&&(item.toc !== false) && theme.toc.article){ %><div id="toc" class="toc-article"><strong class="toc-title"><%= __('contents') %></strong><%- toc(item.content) %></div><% } %><% if(item.scarky) { %><!-- scarky widget http://scarky.com/ --><script type="text/javascript" src="http://scarky.com/widget/get/<%= item.scarky %>/"></script><!-- end scarky widget --><% } %><%- item.content %></div><%- partial('footer') %></article><%- partial('pagination') %><%- partial('comment') %></div>