contents
前言
上次沒有好好地將遊戲內容進行擷取說明,單純對介面設計原則做說明,介面設計會根據裝置操作有所不同吧,那遊戲介面是否又能如此?
要把法則呈現在遊戲中又是另一回事,畢竟遊戲跟網頁又有點差別,當然也有人認為認知風格跟遊戲性不相干,倒不如說會跟遊戲內容有關,遊戲內容決定介面設計方向,若要根據認知風格設計,想必會是一道難題。
遊戲內容的多寡將決定運行的流程、架構,遊戲介面越簡潔越好,最後的演化就是什麼 都沒有最好 ,除非有人喜歡儀表板,那就另當別論。隨著遊戲必要才出現的介面,會導致程式撰寫相當麻煩,要用排除法來防止奇葩的流程走向。
不僅介面擺設需要考量,還要有觸發時間、方法,以及浮現效果,這些會影響到使用者是否知道可以使用,大部分的介面以文字為主,那串接效果影響不大。為了提升使用者體驗,最好是使用圖示為主,但這會造成跟背景融合的一體感,可能會造成無法被使用者察覺可觸發,必須在圖示效果加點功夫。
就像虛擬實境課程內容所提及的漸進式效果會比較好,對於使用者有如虛擬實境,也就是說介面出現的時間跟方法不能太過迅速。關於上虛擬實境課程的那些小事,有如在上影像處理課程的虛擬實境呢。
以上內容,僅本人觀察。
Github
如果圖片看不到,請至 Github 中的 doc 目錄下查閱本篇附圖。
遊戲執行檔和開源代碼都在其中,當然還有遊戲的編輯器。更多的遊戲截圖在裡頭,只支持 windows 平台。
Animate
| Info | Demo |
|---|---|
| Menu Enter/Select |  |
| Button Enter |  |
| Popup Menu |  |
| Menu Focus |  |
| Lighting |  |
| Fog |  |
| Use Props |  |
| Caption |  |
Screenshot
Menu Design
選單使用方向鍵和滑鼠點擊操控,同時提供大綱說明。
| Info | Demo |
|---|---|
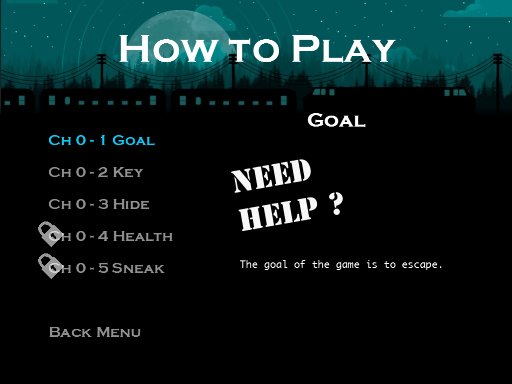
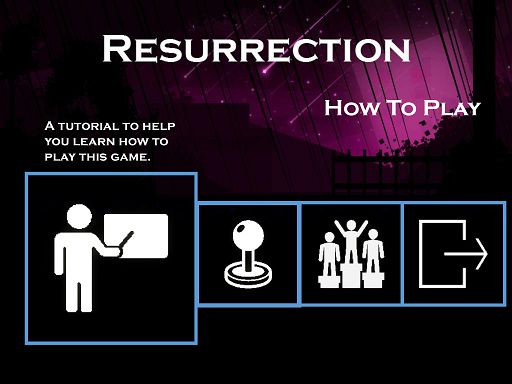
| How to Play |  |
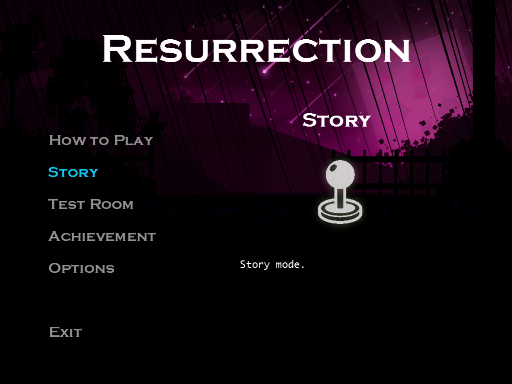
| Story |  |
| Test Room |  |
| Achievement |  |
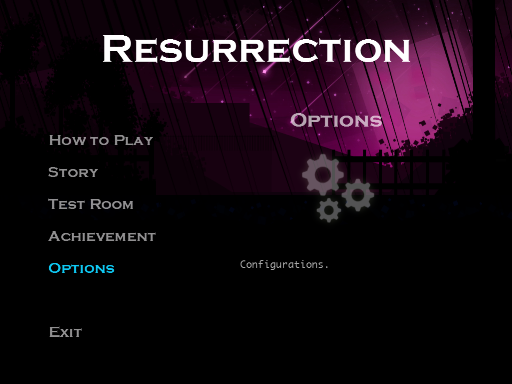
| Options |  |
Tutorial Design
使用教學關卡,步入遊戲元素與操作。
| Info | Demo |
|---|---|
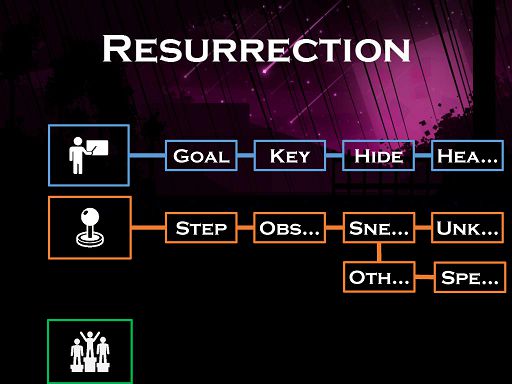
| Tutorial |  |
Game UI Design
遊戲介面細節設計
| Info | Demo |
|---|---|
| Tip |  |
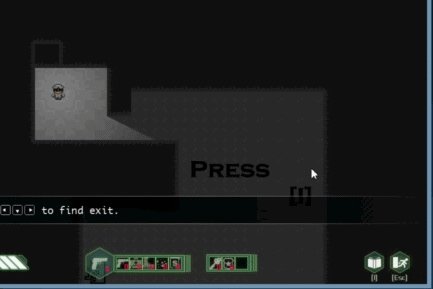
| Control Information |  |
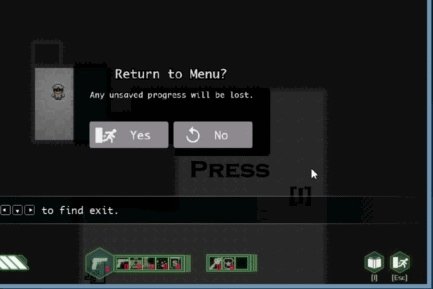
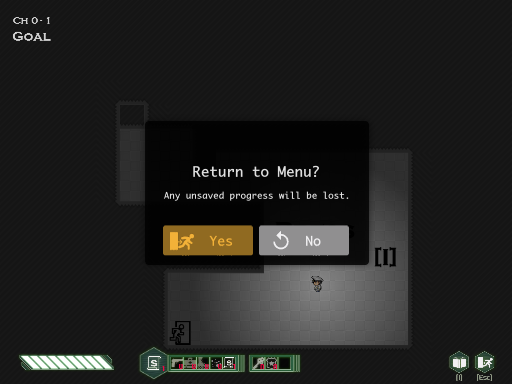
| Exit Warning |  |
| Props View 1 (Scroll up) |  |
| Props View 2 (Scroll down) |  |
| Level Complete |  |
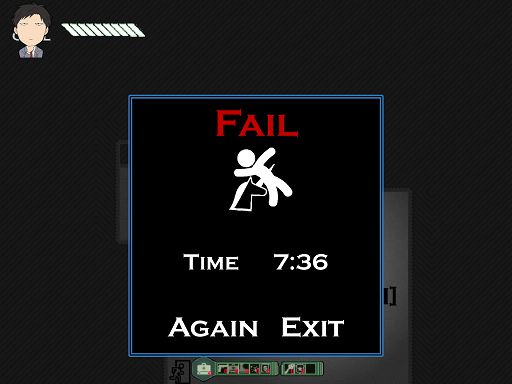
| Level Fail |  |
Game Element
遊戲元素效果
| Info | Demo |
|---|---|
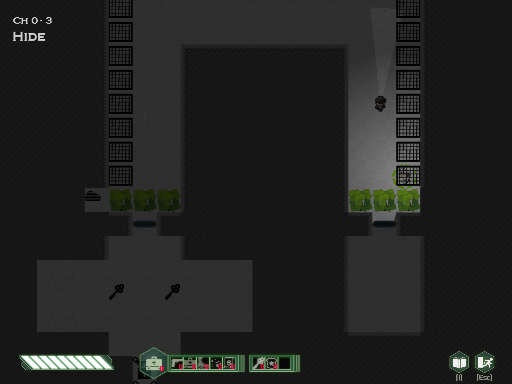
| Hide |  |
| Use |  |
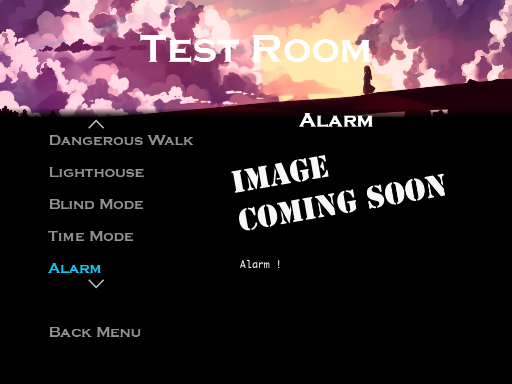
| Test Room |  |
Option Design
遊戲配置設計
| Info | Demo |
|---|---|
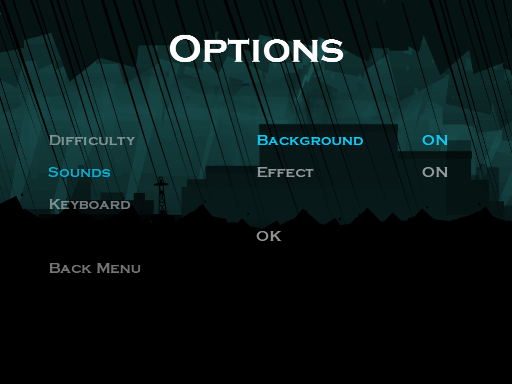
| Sound |  |
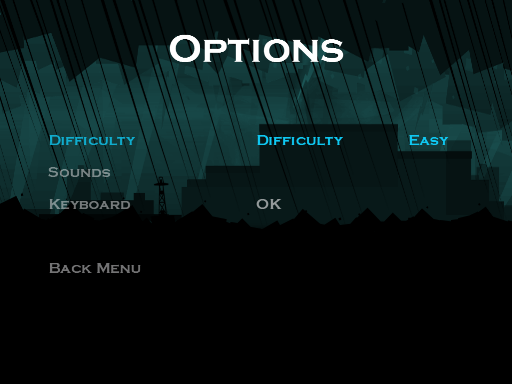
| Difficult |  |
Story Design
過場 (eyecatch) 劇情的介面設計
| Info | Demo |
|---|---|
| Story |  |
| Story branch 1 |  |
| Story branch 2 |  |
Other Mode
遊戲模式設計
| Info | Demo |
|---|---|
| Time Mode 1 (Time Count) |  |
| Time Mode 2 (Time Up) |  |
| Time Mode 3 (Time Over) |  |
Feature
考量的設計並沒全部去實作,提供設計參考。
Menu Layout
| Info | Demo |
|---|---|
| Old 1 |  |
| Old 2 |  |
| X-Box |  |
| Andriod |  |
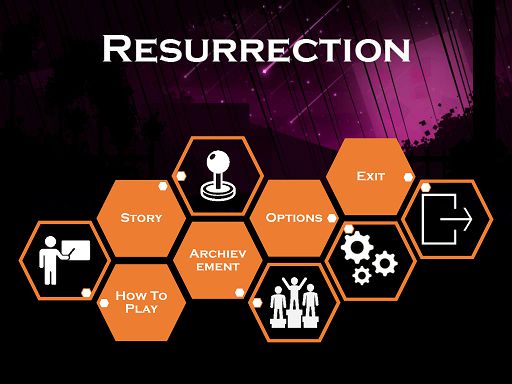
| Hexagon |  |
| Overview 1 |  |
| Overview 2 |  |
Game Layout
| Info | Demo |
|---|---|
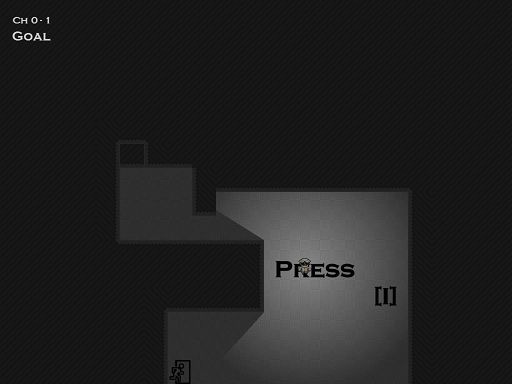
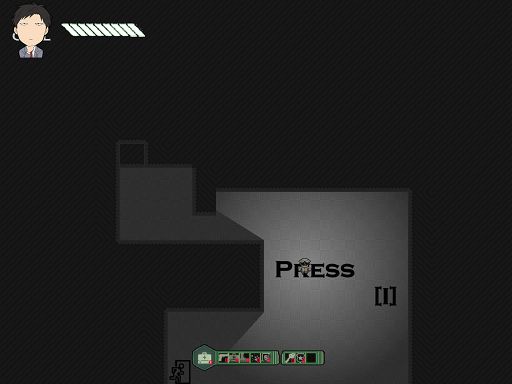
| Origin |  |
| Clear |  |
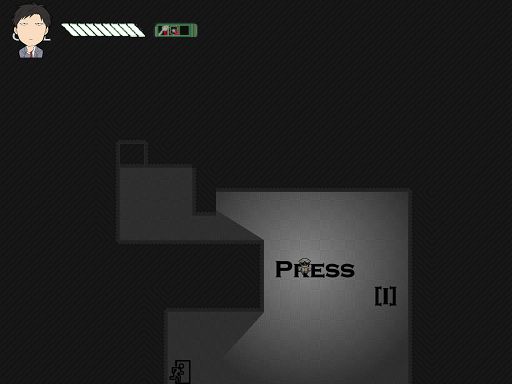
| Icon With props 1 |  |
| Icon With props 2 |  |
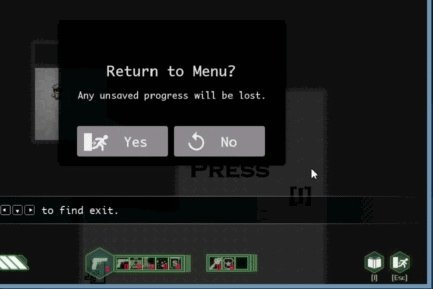
| Exit Menu |  |
Option Setting
| Info | Demo |
|---|---|
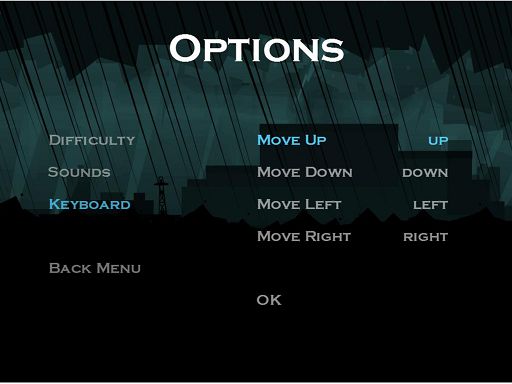
| Keyboard 1 |  |
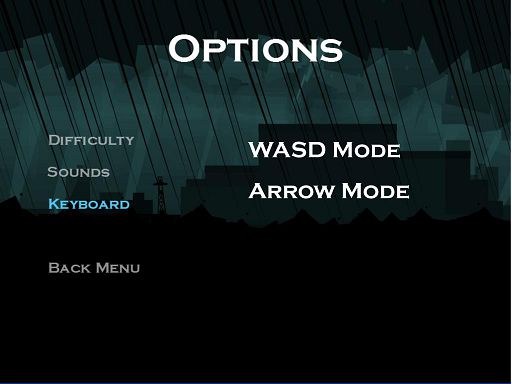
| Keyboard 2 |  |
Over Layout
| Info | Demo |
|---|---|
| Popup |  |
Game Flow
| Info | Demo |
|---|---|
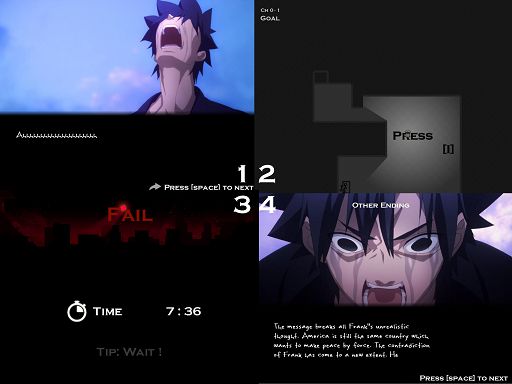
| With Over |  |
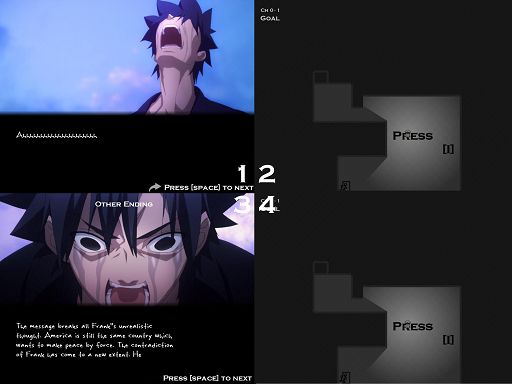
| With Eyecatch |  |
Game Caption
| Info | Demo |
|---|---|
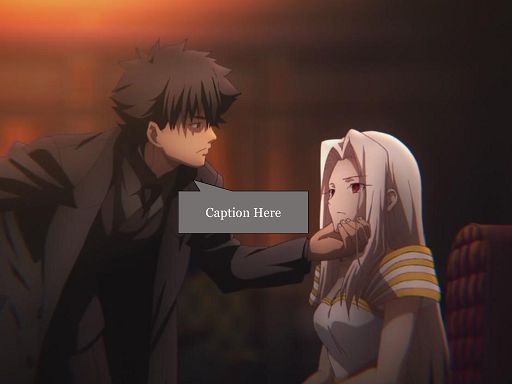
| Balloon |  |