問卷設計跟面試方法一樣,如何了解使用者的需求與能力,如何發問、如何誘導都是相當有趣的。對於每一種人格特質,在面對不同問題的問法時,作答的難易度是有影響的,這對面試官也是相當重要的課題,因此需要了解到問題設計的方法。
關於問卷
問卷通常會分成兩種
- 定量分析
詢問回答者的意見 程度 ,通常採用二值化,在從正到反極劃分數個單位,讓使用者選擇。 - 定性分析
單純詢問使用者的 看法 ,在不給予任何提示下,讓使用者根據自身的經驗回答問題。
當不知道問題的答案分布,既不是好與壞兩者,那麼定量分析就不能作為評估,採用開放式作答的定性分析,讓使用者回答它們所理解的,通常開放式有一個缺點,會導致過於雜亂的回答,很難得到期望的答案。想必很多人在不理解 問題描述 就會答非所問。定量分析的面向去設計,會得不到意想不到的答案,兩種方法各有優缺。
問卷設計
按照上述的兩種情況分成 選項 跟 申論 兩種。申論題就不必說,留給使用者提出自己的看法,欄位設計就是文字欄位而非選項欄位。
特別介紹一下選項部分,通常會有 是 / 否 、 喜歡 / 不喜歡 ,再複雜一點就是 非常喜歡 - 喜歡 - 沒意見 - 不喜歡 - 非常不喜歡 。如果在量表中只有偶數選項,通常是不存在中立立場,希望每個應答者都給予一個立場去回答,反之在奇數選項中,給予中立立場的應答機會,通常會得到非常多的 沒意見 此時有效問卷的數量相對少。
關於面談
面談通常會分成三種
- 結構化
封閉式對答,在已知答案中做決策。循序讓使用者回答問題。 - 半結構
相較於結構化問題,不要求詢問順序性,或者是確切的答案回答。 - 非結構
問題會隨著應答者回答的方式變化。
通常第三者的非結構面談相當輕鬆,如果變化問題不特別刁難,面談者也會根據應答者的能力詢問相關問題。然而在結構化問題中,相當一板一眼,容易對應答者感到緊張,當問題卡住的時候,接下來的問題就會影響到應答者的狀態。半結構化則介於兩者之間。
團體面談
- 部分應答者很容易被忽略,需要主持人去引導,觀察每個應答者在聽取其他人回答的肢體語言,適時地將每個人的意見引出。
- 很難獲得想要的資訊。
- 回答之間會相互影響。
特別小心主持人不應該讓面談者們 達到共識 ,而是讓他們分享所知。誤導或誘答的情況應該避免,否則有可能會造成馬拉松領先者帶著一群人走錯方向的感覺。感覺不少情況會設下陷阱去讓面談者誤答,在問題描述上不給予明確的規範,在算法問題上也常常會這樣,至於算不算誤答就不曉得,當一個人對問題的背景認知不同時,問題本身就不一樣,能不能 取悅 面試官呢?
歸納問卷
回收問卷後,利用定性方式去得到的答案是最難分析,只能靠觀察去理解,對於定量方式去設計的,將要看採用的數學模型來決策,例如消頭去尾後得到的平均數、眾數、中位數 … 等。不管哪一種方案,要看應答者的文化習慣,是否會造成不願意表態,極端情況是否正常 … 等因素,適時地消去一些實驗數據進行統計。
問卷介面也要有所區別,通常會有數個相似領域的問題,整合在一起,並且給予一個問題大綱有助於對問題的理解,特別注意到問題設計時要確定題目是否能二極化。
各組設計
最奇葩的要來了,針對認知風格進行問卷調查,針對先前設計的遊戲,不同認知風格對遊戲介面的觀感。,各組提出的問卷問題如下:
塔防遊戲
- 遊戲中介面的引導對你有哪些幫助?
- 升級頁面的兵種介紹對你有何影響?
- 過多提示會不會扼殺你對遊戲的興趣?為什麼?
- 你覺得遊戲中哪一個功能最不直觀?為什麼?
- 是否希望一開始就解鎖所有關卡?為什麼?
- 無法順利通關時,你都如何應對?
- 升級頁面的兵種能力數值是否能幫助你理解兵種特性?如果不行,希望如何改善?
- 你覺得遊戲中哪一個功能最不直觀?為什麼?
- 你覺得遊戲中在哪個部分自由度不夠?希望如何改善?
- 你希望遊戲中哪些介面能夠讓你自行調整?
角色扮演
- 你覺得主畫面看起來如何 (例如背景顏色、排版、標題等等)或是其他?
- 你覺得說明文件的詳細度以及對於操作的說明還有排版等恰當嗎,能助你了解遊戲怎麼進行?
- 關卡劇情有沒有讓你覺得充滿故事性、關聯性,讓你進入遊戲中?
- 遊戲的流程、難度、還有系統的圖示資訊你覺得夠完善嗎,能幫助你遊戲順利?
- 你覺得遊戲的音樂選擇跟切換時機有讓你覺得非常合理,並且具有強大代入感嗎?
- 您覺得遊戲難度是否可以自行解決?為什麼
我們組所提出的七個問題如下
- 您覺得遊戲難度是否可以自行解決?為什麼
- 您最喜歡、討厭這遊戲哪一部分,討厭的話,想改成什麼?
- 您覺得遊戲內介面的看法如何?
- 您對於介面的動畫效果的看法如何?
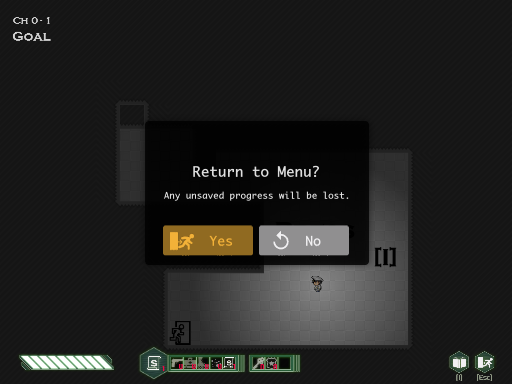
- 您玩完這款遊戲後,對遊戲目標瞭解程度 (例如劇情 …)?
- AI 擬真程度對遊戲操作的感受?
- 原本期望的效果、事物卻沒在遊戲中的是什麼?
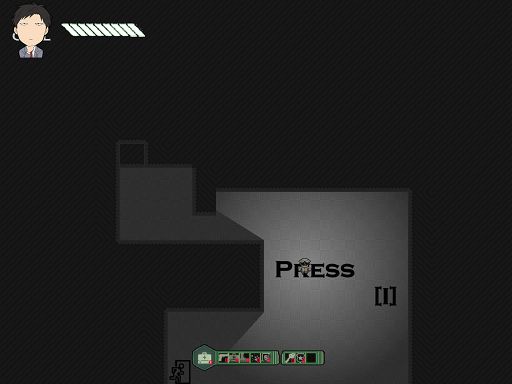
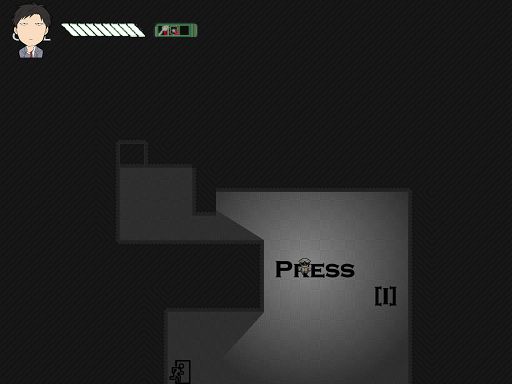
解謎遊戲
- 在遊戲進行當中在覺得最困難的部分為何?
- 如果在遊戲中加入選關模式,你有什麼看法?
- 對於遊戲介面,你認為有什麼可以改善的地方?
- 教學關卡對你學習遊戲的操作模式有什麼影響?
- 對於破關後才加入競速模式,你有什麼看法?
- 你認為遊戲劇情有何改善空間?
問卷統計範例
本課程教學極為詭異,應該請全班人一起填,總共才七組來卻只要求自己去找 課程班上 十個人來填問卷,互填對方設計的遊戲問卷難道這麼困難嗎?老師應該要直接請全班來填寫吧,用鼓勵的方式,居然在畢業前一周要大家填問卷,一星期統計好並且報告,明顯地大家都在忙畢業典禮的拍照,問卷也很晚統計回來。
當然十個人的樣本數只能自我安慰,下什麼結論都是不具有信用的,只好按照老師的調調亂扯一通。就算遊戲做得再差,問卷回饋不如預期的對答,也許按照自己的預測方式去報告就行,問卷感覺就是裝飾用的。自己的教授自己靠北?
問卷結果
分別對於兩個版本,非常非常少的實驗數據。
遊戲難度 Holist 認為難度簡單,對遊戲進行不算困難,對於 Serialist 比較有新事物認知上的起手問題。
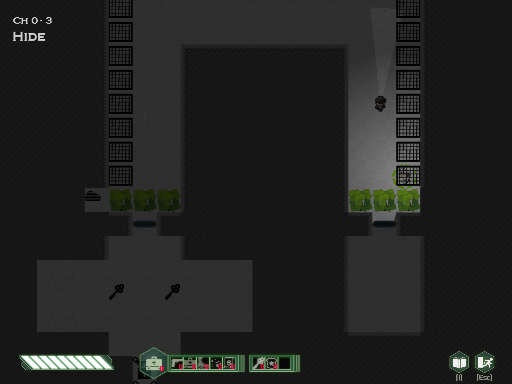
在遊戲偏好上,大部份的 Holist 看到了整體的光影效果對此深感好奇,而 Serialist 不少指出遊戲說明上的困惑與扣除血量的細節。
在遊戲內介面上,Holist 對於道具切換、使用狀態有強烈的要求,太過簡潔的界面是介意的地方,而在 Serialist 對於顏色要求較為強烈,對於簡介的介面設計滿意。
在遊戲介面動畫上,Holist 比較偏向回答遊戲內部的元素動畫,而 Serislist 則比較在意流血效果和字體閱讀。在這一部分的回答可以說是有點誤導,預期是想要讓他們回應遊戲介面動畫,而非遊戲內的元素動畫。
在遊戲目標上,一致都朝著遊戲通關目標為基準,而非劇情走向,估計是劇情走向對遊戲進行流程不影響,所以沒有必要去注意遊戲劇情內容。
在人工智慧 AI 上,Holist 比較偏向滿意,對有一些與現實邏輯不合的反應介意,對於 Serialist 對於 AI 的反應比較兩極,有好有壞。
對於預測遊戲進行上,Holist 比較想要的是局部性改變,例如效果與道具使用上、遊戲進行邏輯、新的功能利於闖關。而 Serialist 比較喜歡全局性的擴充,如新增關卡、不同類型的通過條件、關卡成就感、角色成長的需求。
課程意見
請不要一堂課的結尾就喊出成績來決定一個學生的價值,若要從認知風格中挑選一種分類,老師的認知風格屬於一種衝動型,部分是需要不斷反思來接受新的資訊。不強求這門課的走向,但從做遊戲方面,可說是此次教學的創舉,既然要我們寫程式,麻煩就以資工系的方式引導,時間跟計劃不是一兩個星期前講就了事,牽涉到設計與構思,不給一個明確的方向,導致各組面向不同種遊戲,類型不同的遊戲設計出來就不能隨意說好與壞,若是要符合你們口味的網路學習,那直接說做益智遊戲即可,有些探討問題也因遊戲類型扯不上關係。
若要用小組程式作業、設計作為不上課的理由實在說不過去,導致這一學期很多次沒上課,起碼可以一個小時上課,後兩個小時討論的方式。而在論文上台報告卻有報告老師的同一篇論文,導致報告內容重複且冗長。上課投影片請不要用講稿模式 (兩攔筆記式,另一半的筆記欄位不知道給誰看的),可以請助教弄全螢幕的投影片。